Эффективные методы удаления элементов, которые скрыты или не видны на веб-странице
Удаление невидимых элементов на веб-странице может быть вызовом. Вот несколько советов, как справиться с этой задачей.



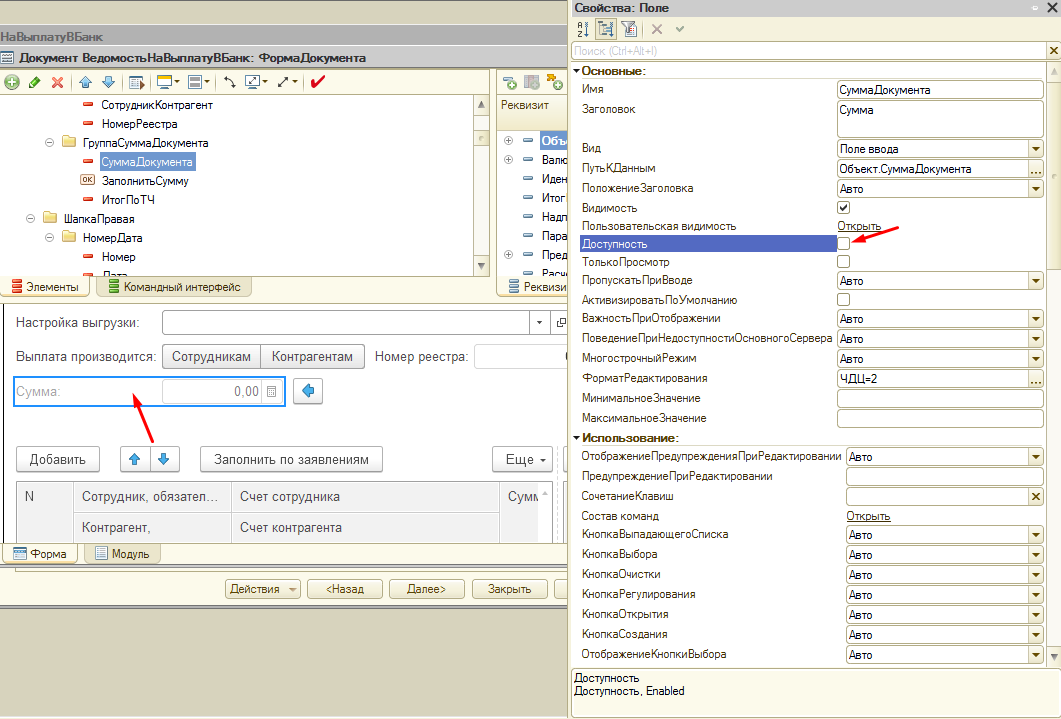
Используйте инструменты разработчика браузера для анализа HTML-структуры и поиска скрытых элементов.
Как удалить не удаляемый файл на компьютере НЕ УДАЛОСЬ НАЙТИ ЭТОТ ЭЛЕМЕНТ


Проверьте CSS-свойства элемента, такие как display, visibility и opacity, чтобы убедиться, что он не скрыт стилями.

Используйте JavaScript, чтобы удалить элементы программно, даже если они не видны на странице.
Как удалить папку, если пишет \


Попробуйте использовать XPath или CSS-селекторы для точного нахождения элементов в DOM-дереве.

Проверьте, не перекрывают ли другие элементы тот, который вы хотите удалить. Иногда проблема в перекрытии.
Не удалось найти этот элемент его больше нет. Удаляем не удаляемое.

Убедитесь, что элемент действительно присутствует в DOM перед попыткой его удаления, чтобы избежать ошибок.

При необходимости обратитесь к документации по используемому фреймворку или библиотеке для дополнительной информации о методах удаления элементов.


Экспериментируйте с различными методами и комбинациями подходов, чтобы найти наиболее эффективное решение для вашей конкретной ситуации.


Не забывайте о тестировании вашего кода после внесения изменений, чтобы убедиться, что удаление элементов не нарушает работу других частей веб-страницы.
Если вы используете фреймворк, такой как jQuery, изучите его методы работы с DOM, так как они могут упростить удаление элементов.