Эффективные способы удаления ненужного текстового поля с веб-страницы
Узнайте, как удалять текстовые поля на веб-страницах без лишних сложностей. В нашем руководстве вы найдете проверенные методы удаления их с помощью инструментов и техник, подходящих для различных типов веб-сайтов.



Используйте CSS для скрытия текстового поля, установив свойство display:none для его стиля.


Изучите структуру HTML и CSS вашей страницы, чтобы точно определить, какое именно текстовое поле вам нужно удалить.

Примените JavaScript, чтобы динамически удалять текстовые поля в зависимости от условий, заданных пользователем или другими факторами.
Как удалить принудительный разрыв строки в Word

Используйте инструменты разработчика браузера для анализа кода и выявления текстовых полей, которые можно удалить.

Проверьте наличие плагинов или расширений, которые могут помочь автоматизировать процесс удаления текстовых полей с вашей страницы.

Изучите документацию по вашему веб-фреймворку или CMS для нахождения специфических инструкций по удалению текстовых полей.

Помните о том, что удаление текстовых полей должно быть оправданным и не приводить к нарушению функциональности или внешнего вида страницы.


Предварительно создайте резервную копию вашей веб-страницы перед удалением любых элементов, чтобы избежать потери важной информации.
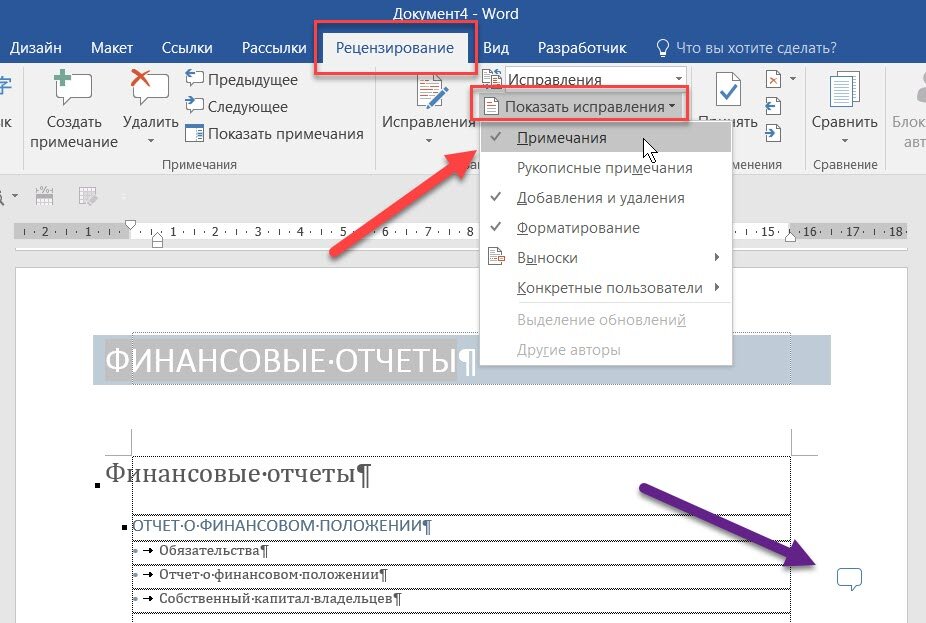
Как включить и отключить символы и знаки рядом с буквами \

При необходимости проконсультируйтесь с опытными веб-разработчиками или специалистами по веб-дизайну для получения дополнительных советов и рекомендаций.


Не забывайте об удобстве использования вашей веб-страницы для конечных пользователей при удалении ненужных текстовых полей.