Избавление от слайдера в WordPress: пошаговая инструкция для успешного удаления
Узнайте, как удалить слайдер на сайте WordPress без проблем. Следуйте нашим подробным инструкциям и добейтесь желаемого результата без лишних трудностей.


Перед удалением слайдера рекомендуется создать резервную копию сайта для предотвращения потери данных.

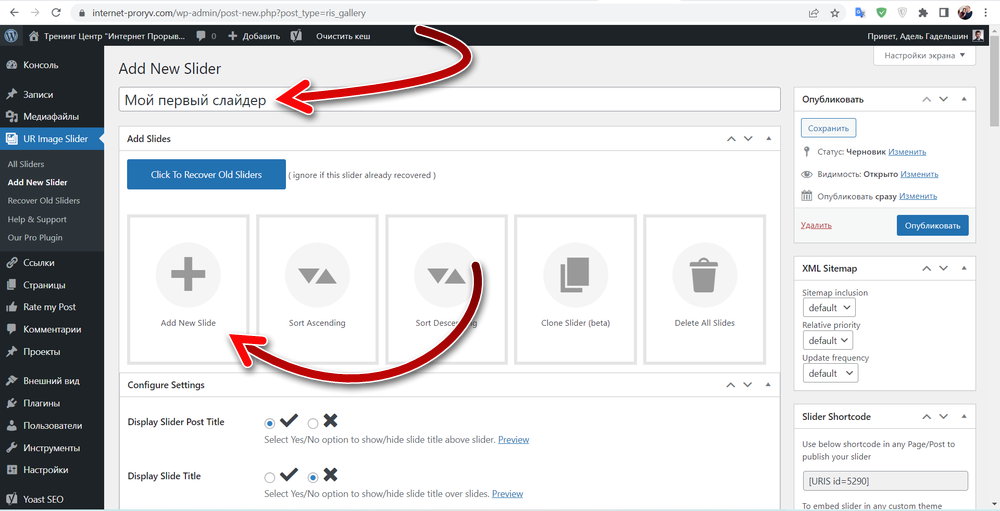
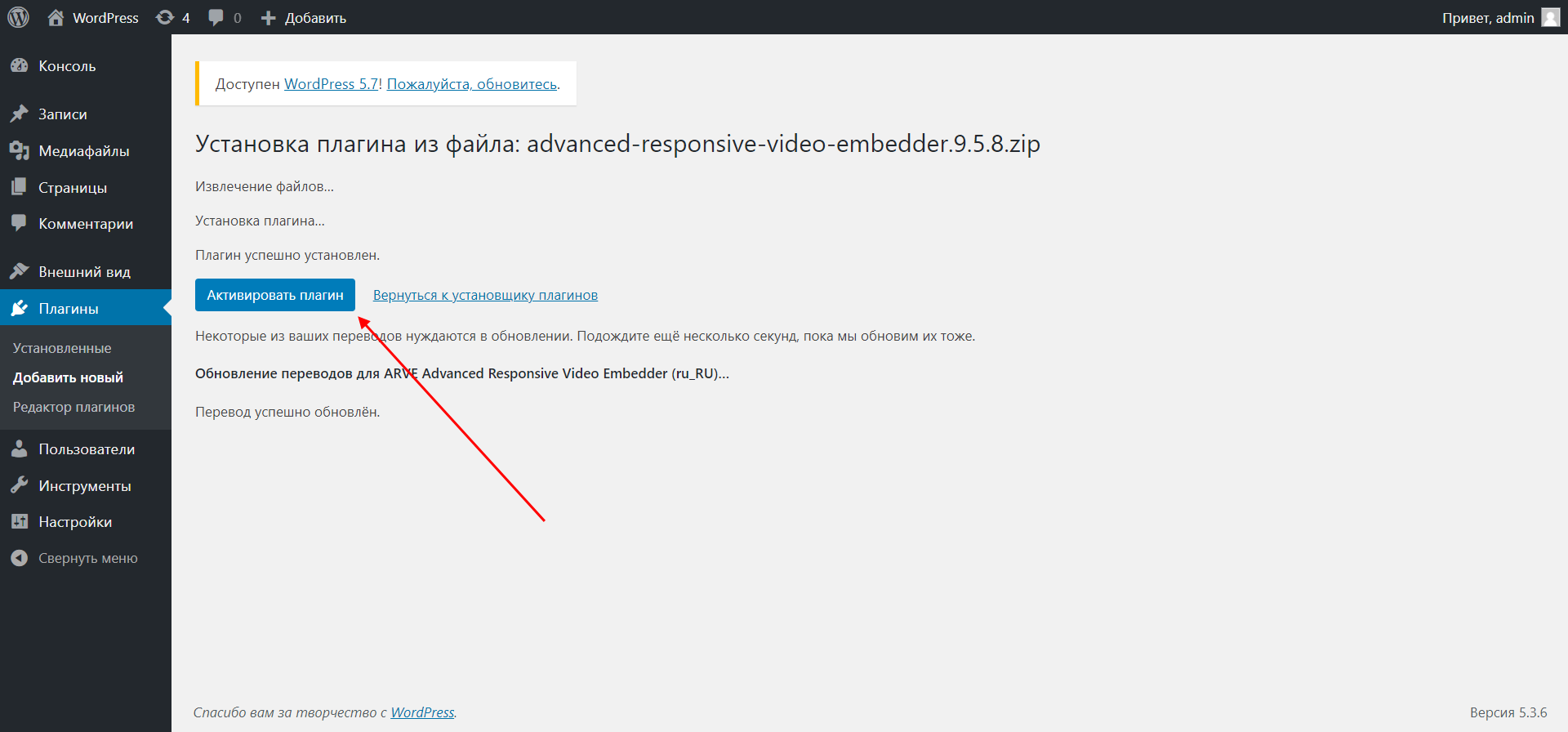
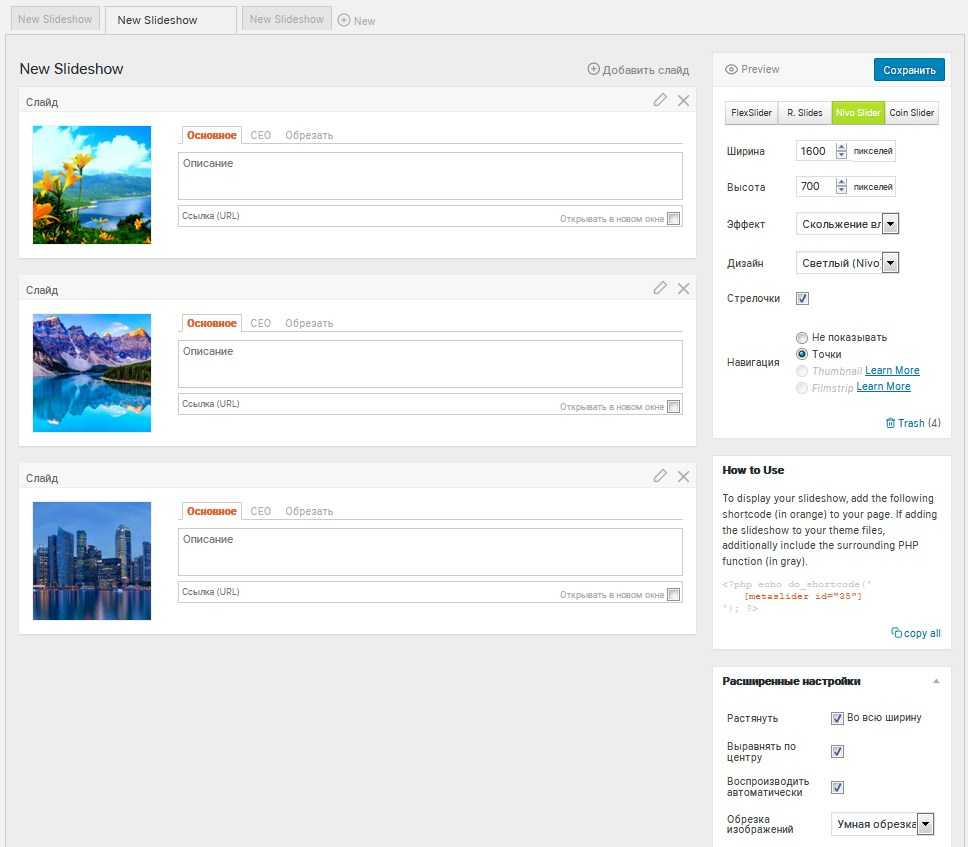
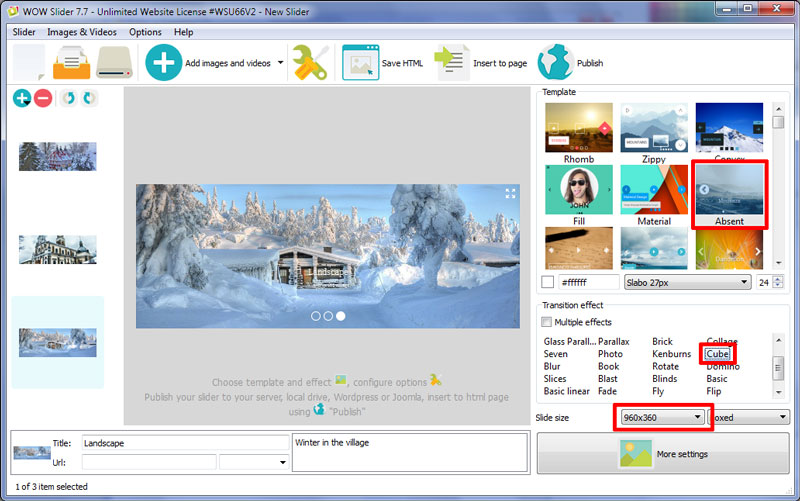
Используйте плагины для удаления слайдера, такие как Slider Revolution или MetaSlider, для удобства и безопасности процесса.
Как в WordPress убрать боковую панель? Убираем сайдбар на странице или записи сайта Вордпрес


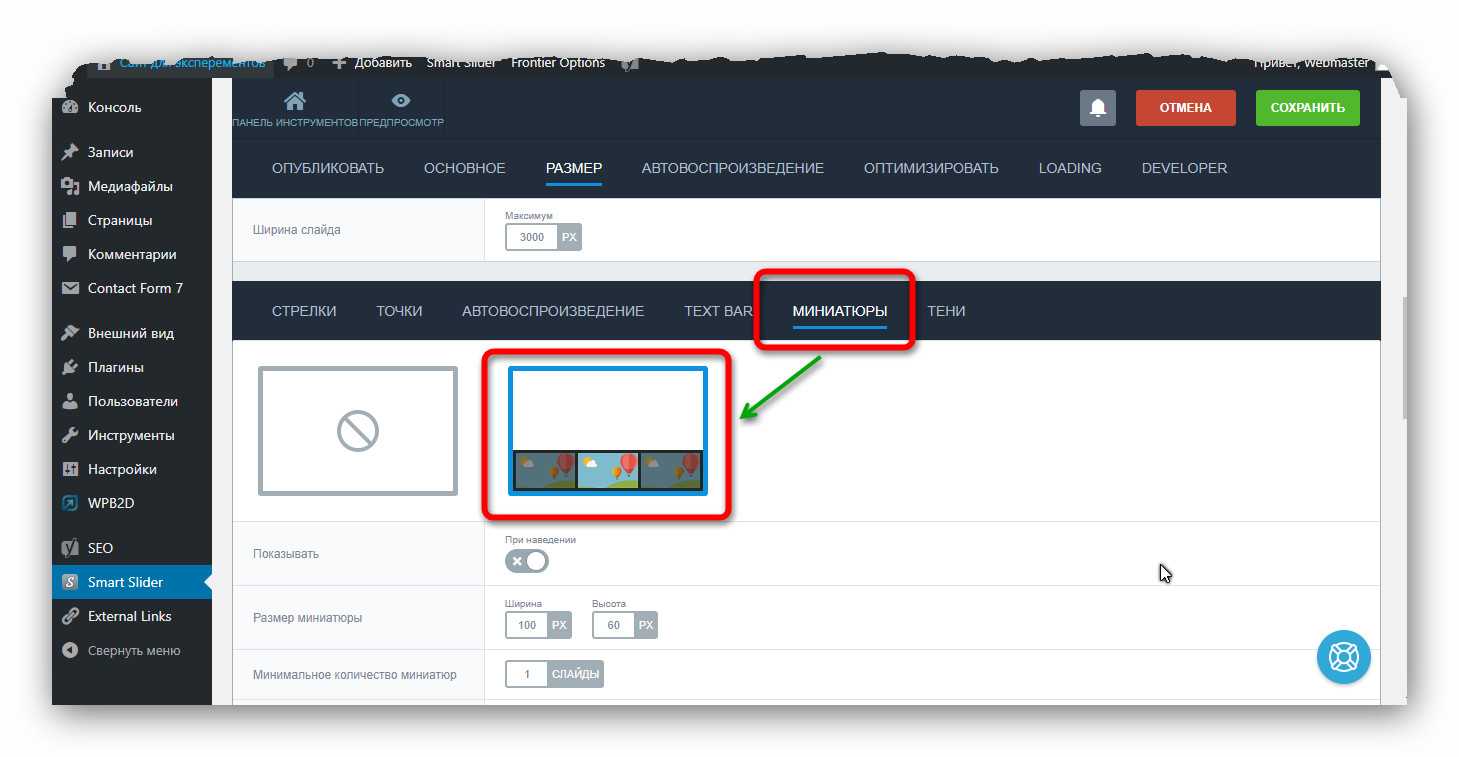
Проверьте тему вашего сайта на наличие встроенных опций для управления слайдером перед его удалением.

Перед удалением слайдера изучите документацию вашей темы WordPress, чтобы избежать возможных проблем совместимости и функциональности.
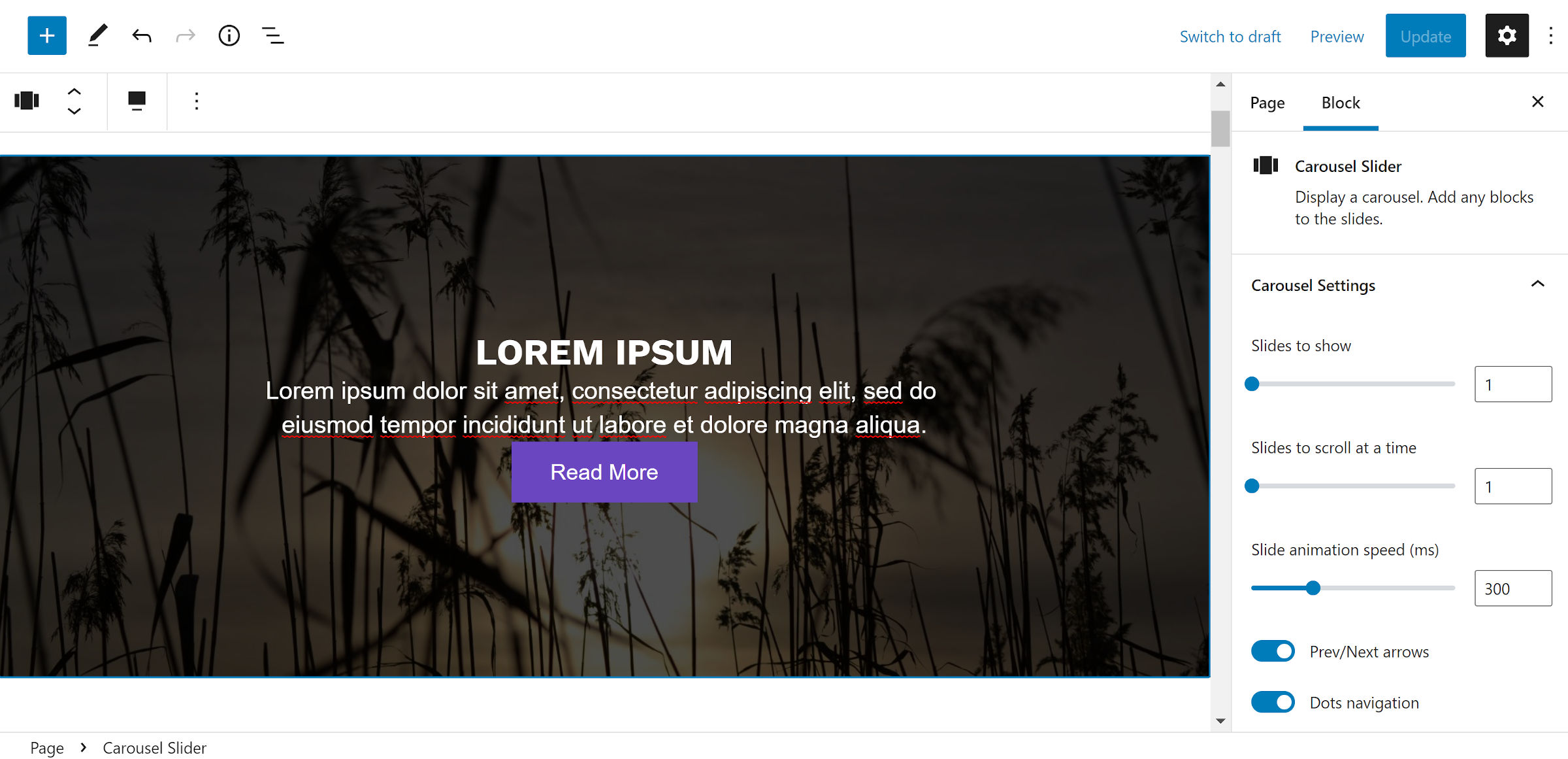
Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress

После удаления слайдера проведите тестирование сайта, чтобы убедиться, что все страницы отображаются корректно и без ошибок.
Четыре способа: как скрыть или удалить заголовок страницы или записи в Wordpress

Обратите внимание на скорость загрузки страниц после удаления слайдера, возможно потребуется оптимизация для улучшения производительности.

В случае возникновения проблем или вопросов, обратитесь за помощью к сообществу WordPress или специалистам веб-разработки.


Не забудьте удалить все ссылки на слайдер из кода вашего сайта после его удаления для избежания ошибок и нерабочих элементов.
Проверьте, как изменения на вашем сайте отразились на SEO-показателях, и внесите необходимые коррективы для поддержания или улучшения позиций в поисковой выдаче.


После удаления слайдера обновите файл robots.txt и карту сайта для информирования поисковых систем о изменениях на вашем сайте.