Удаление подчеркивания в CSS: стратегии и приемы для достижения желаемого результата
Узнайте как удалить нежелательное подчеркивание в стилях CSS с помощью этих полезных советов и методов.


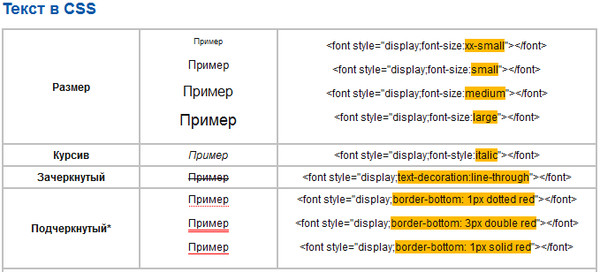
Используйте свойство text-decoration: none; для удаления подчеркивания у ссылок и других элементов.
Сделать ссылку, цвет ссылки, подчеркивание, убрать, hover

Применяйте специфичные селекторы для элементов с подчеркиванием, чтобы точечно удалять стили.
#27. Как убрать подчеркивание ссылки в HTML?


Изучите возможности псевдоэлементов, таких как :hover и :visited, для управления подчеркиванием в различных состояниях ссылок.

Используйте атрибуты классов или идентификаторов для целенаправленного удаления подчеркивания в определенных частях сайта.
Как убрать подчёркивание ссылки на HTML,CSS.../ссылка без красного подчеркивания...

Избегайте глобального применения свойства text-decoration: none;, чтобы не потерять стилизацию других элементов.
Урок 125. Убрать подчеркивание ссылки. CSS


Используйте встроенные стили или внедренные таблицы стилей для локализации изменений и упрощения поддержки кода.

Проверьте совместимость изменений с различными браузерами для обеспечения однородного отображения контента.
Оптимизируйте код CSS, избегая излишних и неэффективных правил, что может повлиять на производительность и поддержку стилей.
Протестируйте удаление подчеркивания на различных устройствах и разрешениях экранов для обеспечения адаптивности и корректного отображения контента.

Обратитесь к документации CSS и онлайн-ресурсам для получения дополнительной информации и советов по удалению подчеркивания в стилях.