Как избавиться от лишних стилей и оптимизировать CSS на вашем сайте
Узнайте, как эффективно удалять избыточные CSS правила, чтобы улучшить производительность и скорость загрузки веб-страницы. Применяйте эти стратегии для оптимизации кода и уменьшения объема передаваемых данных.



Используйте инструменты анализа CSS, такие как Chrome DevTools или онлайн-сервисы, для определения неиспользуемых стилей.


Удалите или скройте CSS правила, которые не применяются к текущим элементам или страницам.

Избегайте копирования излишних стилей между различными файлами CSS. Используйте совместные классы для повторно используемых стилей.
КАК УДАЛИТЬСЯ ИЗ ИНТЕРНЕТА

Оптимизируйте CSS файлы путем удаления комментариев, лишних пробелов и сжатия кода для уменьшения размера файлов.
Как скрыть/удалить полосу прокрутки CSS -- How to hide scroll bar using CSS

Изучайте методологии написания CSS, такие как БЭМ или CSS-in-JS, чтобы эффективно организовывать и управлять стилями.

Обновляйте CSS фреймворки и библиотеки, чтобы избежать устаревших или неиспользуемых стилей, которые могут добавлять ненужный объем кода.


Тестируйте веб-страницы после удаления избыточного CSS, чтобы убедиться, что они отображаются корректно и без ошибок визуального оформления.

Используйте сжатие и кэширование CSS файлов на стороне сервера, чтобы улучшить скорость загрузки страницы для пользователей.
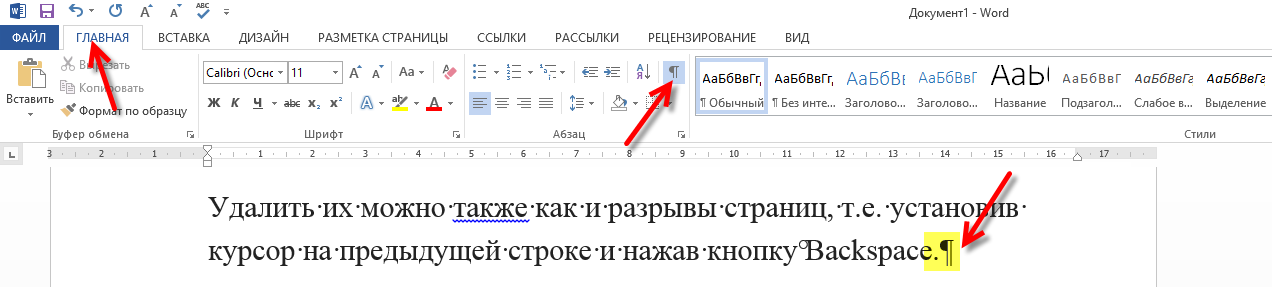
Как удалить лишнюю страницу в ворде

Регулярно аудитируйте CSS код, чтобы выявлять и устранять избыточные или неэффективные стили, особенно при больших проектах.
Чистим CSS

Изучайте лучшие практики оптимизации CSS и следуйте актуальным рекомендациям, чтобы сократить избыточность кода и повысить производительность веб-приложений.