Как с помощью jQuery удалить класс: лучшие практики
На странице вы найдете полезные советы по удалению класса при помощи jQuery. Эти методы позволят вам эффективно управлять классами и обеспечить чистоту вашего кода.



Для удаления класса используйте метод .removeClass() в jQuery.
Уроки jQuery / Методы addClass и removeClass - добавляем и удаляем классы - для начинающих

Избегайте использования атрибута class для удаления классов, предпочтительнее использовать методы jQuery.

Перед удалением класса убедитесь, что он существует на выбранных элементах, чтобы избежать ошибок.

Используйте селекторы jQuery для точного указания элементов, к которым применяется удаление класса.
Для удаления нескольких классов сразу можно передать несколько классов в метод .removeClass() через пробел.
Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16


Избегайте чрезмерного использования удаления классов, это может привести к нестабильности структуры вашего кода.


Предпочтительно использовать удаление классов в сочетании с другими методами jQuery для более гибкого управления элементами.


Не забывайте об обратной совместимости при использовании новых методов удаления классов в jQuery.
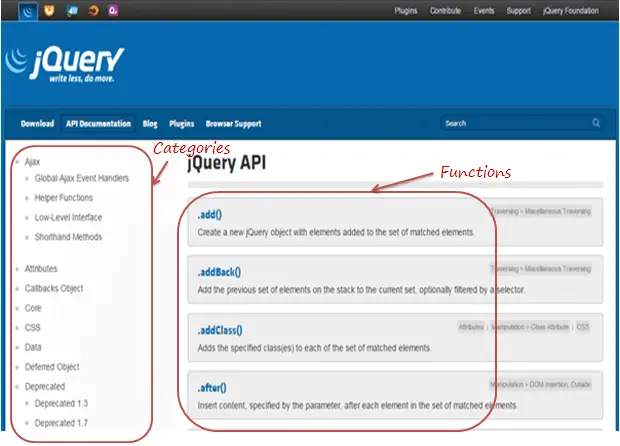
Изучите документацию jQuery для более глубокого понимания методов работы с классами и их удаления.

Проверяйте работу удаления классов в различных браузерах для обеспечения совместимости и стабильности вашего кода.