Путь к устранению горизонтальной прокрутки: подробные инструкции
Узнайте, как правильно настроить CSS и HTML, чтобы предотвратить горизонтальную прокрутку на вашем сайте.


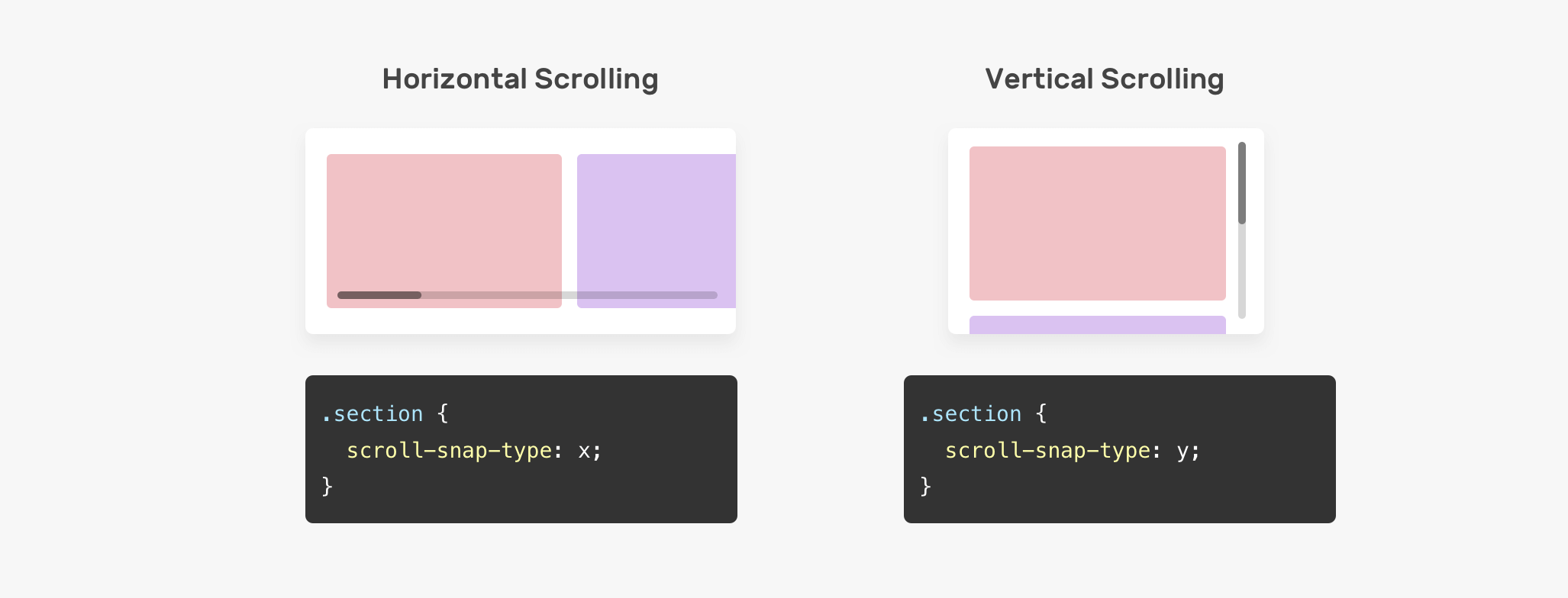
Используйте свойства CSS, такие как overflow-x, чтобы контролировать горизонтальную прокрутку.
Как сделать внутренний шестигранник на токарном станке.


Проверьте ширину и отступы элементов на странице, чтобы избежать появления горизонтальной прокрутки.

Избегайте использования фиксированных ширин для элементов, чтобы предотвратить появление горизонтальной прокрутки.
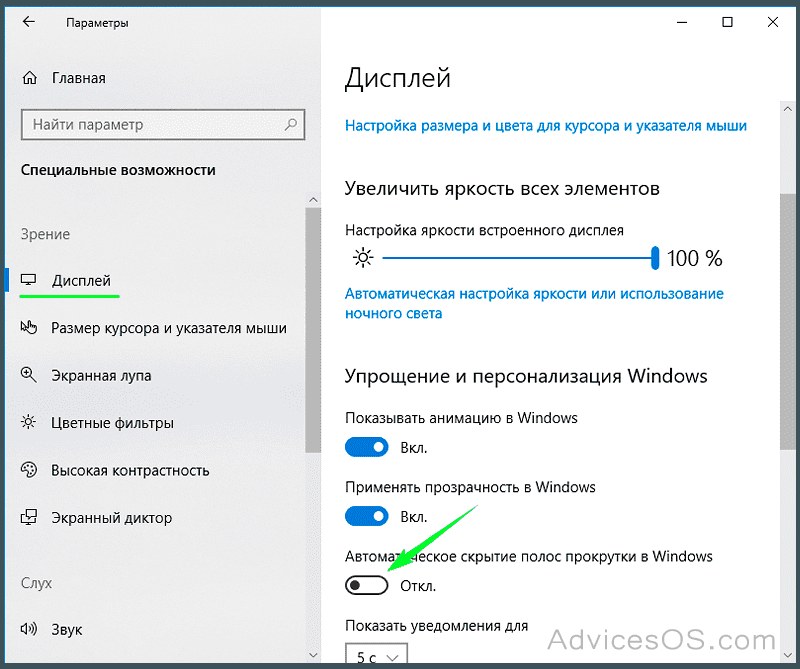
Как убрать полосу прокрутки в Google Chrome

Проверьте совместимость вашего дизайна с различными устройствами и браузерами для избежания прокрутки.

Используйте медиа-запросы, чтобы адаптировать дизайн для различных экранов и устройств.

Поддерживайте контент на вашей странице в пределах видимой области, избегая излишней ширины.
Убедитесь, что ваш дизайн реагирует на изменение размеров окна браузера без появления горизонтальной прокрутки.

Изучите средства инспектирования браузера, чтобы идентифицировать причины появления горизонтальной прокрутки и исправить их.

Протестируйте ваш дизайн на различных разрешениях экрана, чтобы убедиться, что горизонтальная прокрутка не возникает.


Используйте относительные единицы измерения, такие как проценты или em, вместо абсолютных значений ширины, чтобы избежать появления горизонтальной прокрутки.