Как удалять div с помощью JavaScript: лучшие методы
На этой странице вы найдете действенные советы и методы по удалению элемента div с помощью JavaScript для оптимизации вашего кода и улучшения пользовательского опыта.


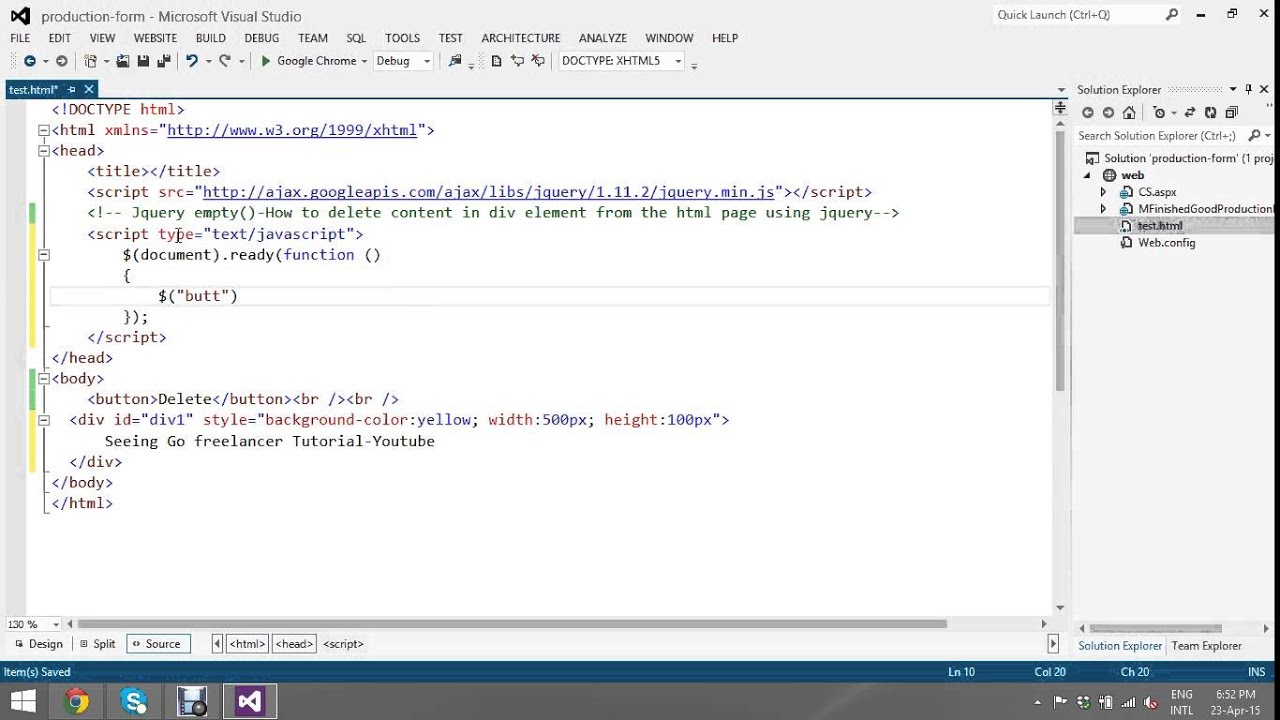
Для удаления div элемента воспользуйтесь методом removeChild(), указав родительский элемент и сам элемент, который требуется удалить.


Используйте свойство parentElement.removeChild() для удаления элемента div из его родительского контейнера в JavaScript.
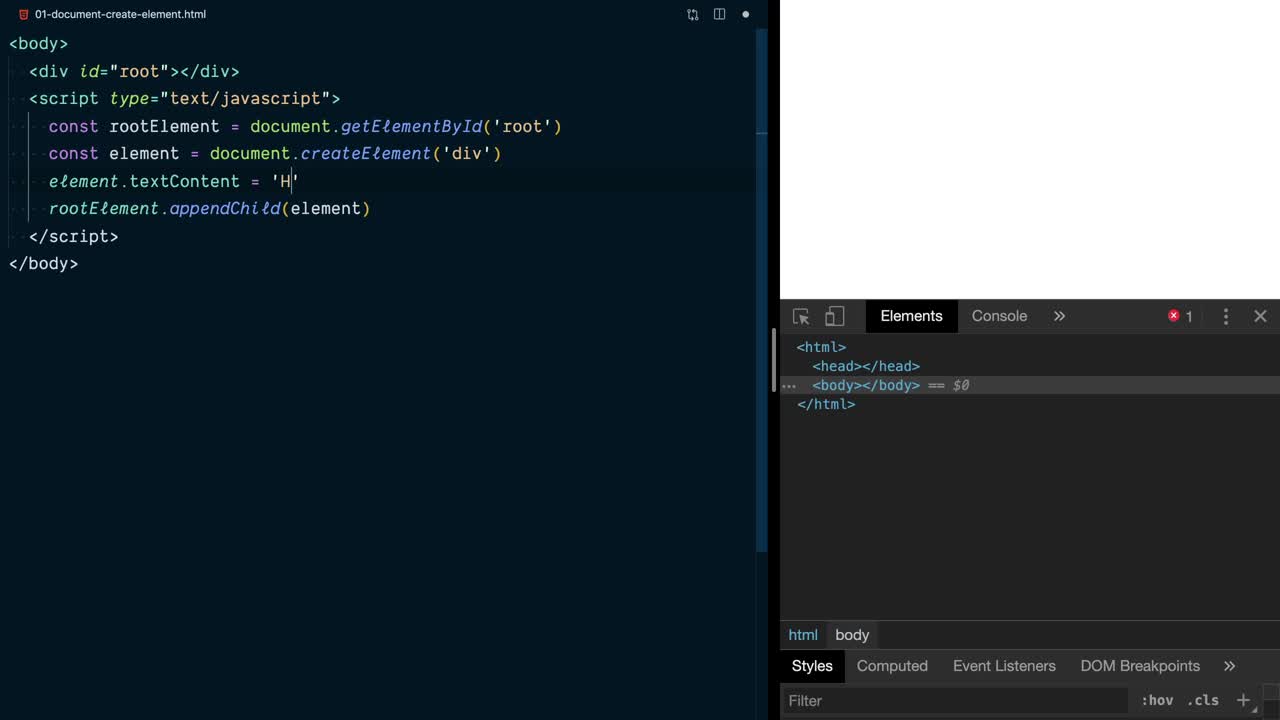
Javascript: How to change a div's content using Javascript

Для более гибкого удаления элемента div рассмотрите использование метода replaceChild(), который позволяет заменить один элемент другим.
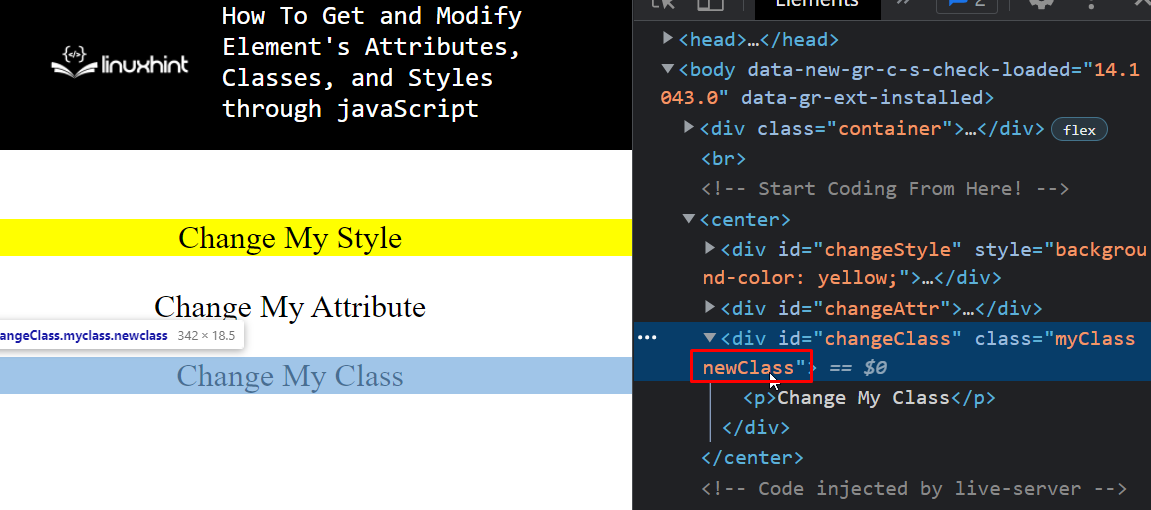
Как добавить/удалить класс с помощью JS.


Избегайте использования устаревшего метода innerHTML для удаления элемента div, так как это может привести к утечкам памяти и проблемам безопасности.


Проверяйте существование элемента перед его удалением с помощью условных операторов, чтобы избежать ошибок при попытке удалить несуществующий элемент.
CSS how to ❓ hide / show HTML div element

Используйте методы CSS для скрытия элемента div вместо его удаления, если он может быть полезен в будущем или нужен для анимаций.

Не забывайте обработать возможные ошибки при удалении элемента div, чтобы ваше приложение работало стабильно даже в нештатных ситуациях.
Изучите методы работы с DOM в JavaScript, такие как методы навигации, поиска и модификации элементов, чтобы эффективно управлять вашим контентом.


Помните об уникальности идентификаторов элементов, чтобы избежать конфликтов при удалении или модификации определенного элемента на странице.
Div-центрирование: абсолютное позиционирование, Flexbox и Grid


Практикуйтесь в использовании различных методов удаления элемента div в JavaScript, чтобы выбирать наиболее подходящий в каждой конкретной ситуации.