Как избавиться от div с помощью скрипта на JavaScript
Узнайте как эффективно удалять div элементы с помощью JavaScript, следуя простым советам.



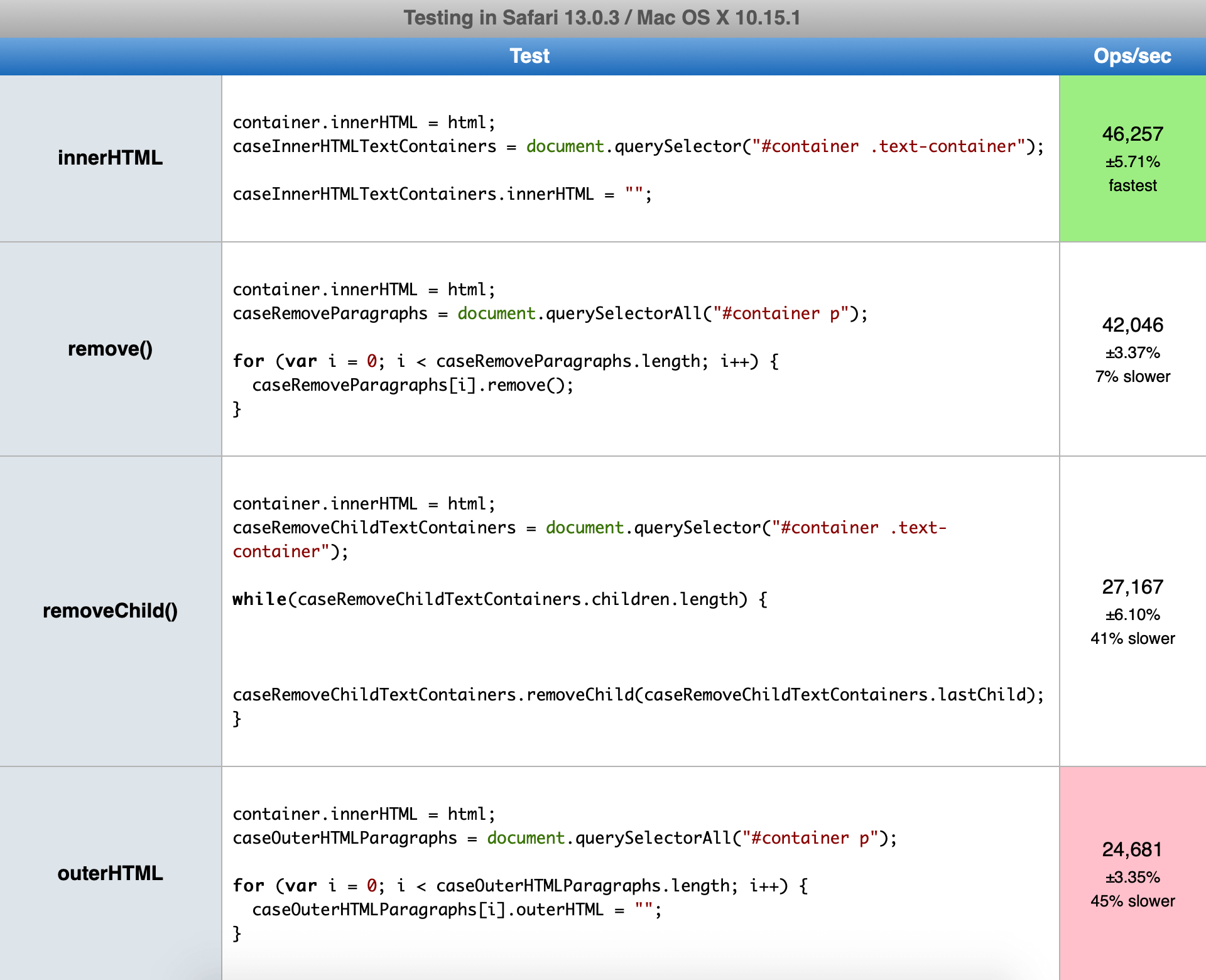
Используйте метод remove() для удаления div элементов из DOM дерева.


Избегайте использования устаревших методов, таких как innerHTML или parentNode.removeChild().


Предварительно проверяйте существование элемента, чтобы избежать ошибок при удалении.


Применяйте асинхронные методы удаления, если нужно обработать большое количество элементов.

Изучите методы обхода элементов DOM, такие как querySelectorAll(), для выборки div элементов.


Обращайте внимание на производительность кода при массовом удалении элементов для оптимизации работы страницы.


Используйте делегирование событий для удаления динамически созданных div элементов.
Проверяйте совместимость вашего кода с различными браузерами для обеспечения корректной работы удаления div элементов.

Не забывайте учитывать возможные побочные эффекты при удалении div элементов, такие как изменение структуры страницы или потеря данных.
Как удалить child-nodes из DOM-элемента? - Javascript

Документируйте ваш код для удобства последующего использования и поддержки.