Эффективные методы удаления ненужных стилей из таблицы CSS
Узнайте как избавиться от лишних CSS стилей, не нарушая целостность дизайна вашего сайта.


Перед удалением стилей, сделайте резервную копию исходного файла CSS для восстановления в случае необходимости.
Как добавить/удалить класс с помощью JS.


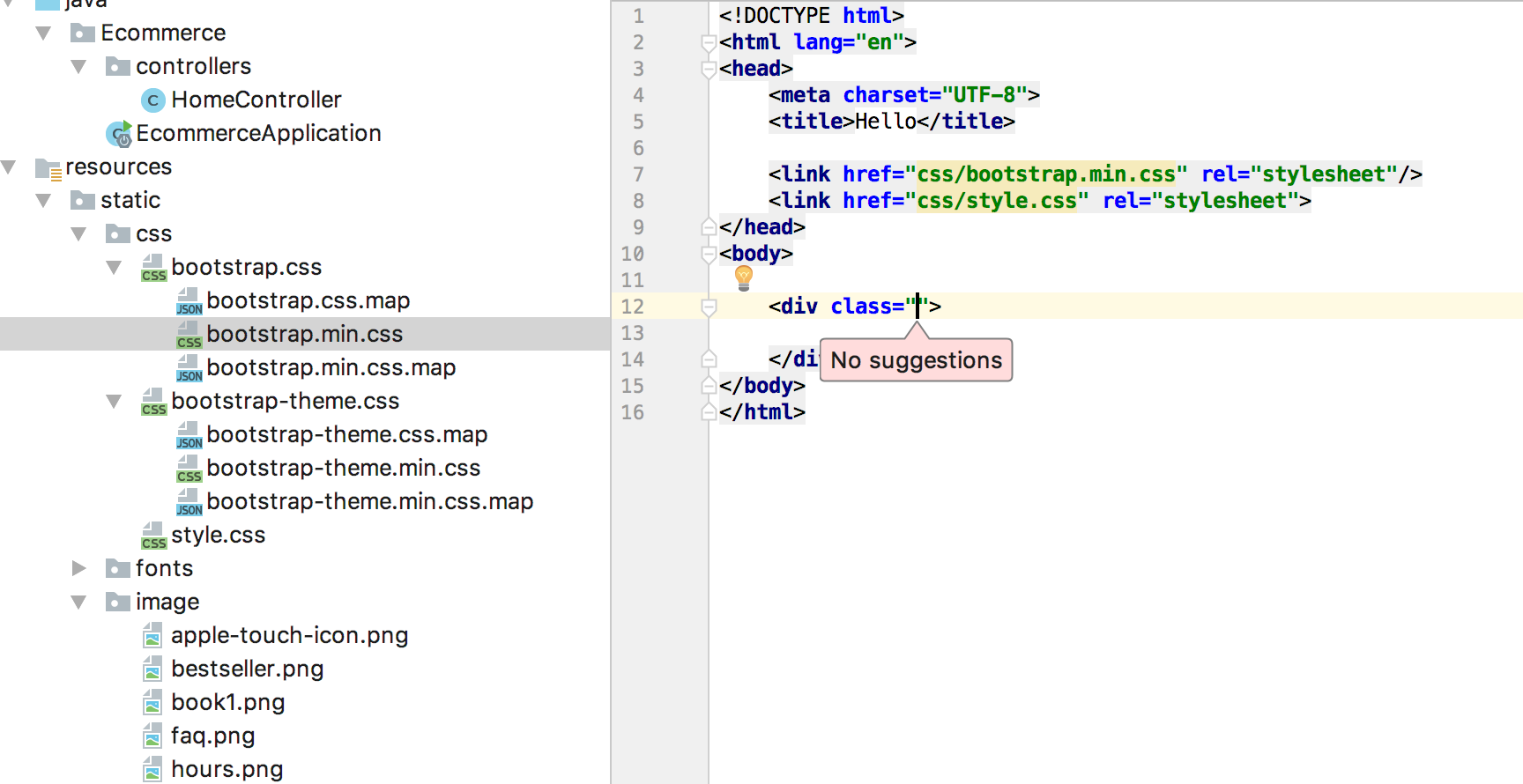
Используйте инструменты для анализа CSS, такие как DevTools в браузере, чтобы определить неиспользуемые стили.
Чистим CSS
Применяйте специализированные онлайн-сервисы или плагины, которые автоматически выявляют и удаляют ненужные стили.
Работа со стилями - className, classList, add, remove, toggle

При удалении стилей, проверяйте внешний вид веб-страницы на различных экранах и устройствах для избежания деформации или ошибок отображения.

Осуществляйте поэтапное удаление стилей, сохраняя промежуточные версии CSS файла, чтобы легко вернуться к предыдущему состоянию.
Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение


Изучите документацию по используемым фреймворкам или библиотекам, чтобы правильно и безопасно удалять стили, не нарушая работу других компонентов.

Применяйте методологии CSS, такие как БЭМ или SMACSS, для организации кода и более удобного управления стилями при их удалении.

Не забывайте о проверке наличия JavaScript, который может динамически добавлять или изменять стили, и учитывайте его при удалении CSS правил.


Проводите тестирование удаления стилей на нескольких страницах вашего сайта, чтобы убедиться, что ничего не сломано и внешний вид соответствует задуманному.
004. CSS Modules — убрать нельзя оставить

Соблюдайте аккуратность и осторожность при удалении стилей, чтобы избежать случайного удаления нужных правил, что может привести к непредсказуемым последствиям.