Как удалить тег с помощью Jquery: лучшие практики и советы
Избавьтесь от ненужных тегов в Jquery коде с помощью эффективных приемов и стратегий, улучшая читаемость и производительность вашего проекта.


Используйте метод .remove() для удаления тега с его содержимым.
Добавлен новый тег пустой тег, ЧИТАЙ ОПИСАНИЕ


Избегайте повторного обращения к элементу, сохраняйте его в переменной для повышения производительности.
Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15


Предпочитайте удаление тегов через классы или идентификаторы для точного выбора элементов.
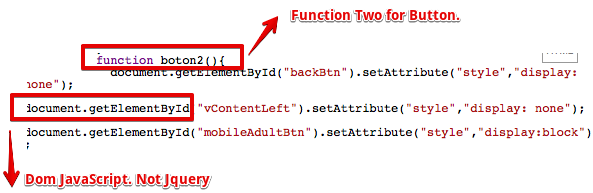
Добавление и удаление html элементов с помощью javascript

Используйте делегирование событий для динамически созданных элементов для эффективного удаления.
Как удалить свои теги из гетконтакт

Проверяйте существование элемента перед его удалением, чтобы избежать ошибок.


Используйте .detach() для временного удаления элемента с возможностью повторного вставления в DOM.
Избегайте использования .html() для удаления тегов, это может привести к потере обработчиков событий и данных.
Применяйте .empty() для удаления содержимого элемента без удаления самого элемента.

Изучите возможности фильтрации и поиска элементов в Jquery для более гибкого удаления.
Как удалить теги в GetContact на Андроид и Айфон


Оптимизируйте процесс удаления тегов в Jquery, следуя передовым методикам и рекомендациям сообщества.