Избавляемся от символа в строке с JQuery: полезные советы
На странице собраны полезные советы и методы по удалению символов в строке с помощью JQuery, позволяющие сделать эту операцию быстрой и эффективной.



Используйте функцию replace() для замены символа на пустую строку: $(selector).text($(selector).text().replace(symbol, ));
ФУНКЦИИ в JavaScript НА ПРАКТИКЕ - виды функций, стрелочные функции, параметры, аргументы, return


Используйте регулярные выражения с методом replace() для удаления всех вхождений символа: $(selector).text($(selector).text().replace(/symbol/g, ));
Для удаления символа по индексу в строке используйте метод substr() совместно с функцией substr() и concat(): var str = $(selector).text(); $(selector).text(str.substr(0, index) + str.substr(index + 1));

Изучите возможности метода split() для разделения строки на массив по символу и последующего объединения методом join() без удаления определенного символа.

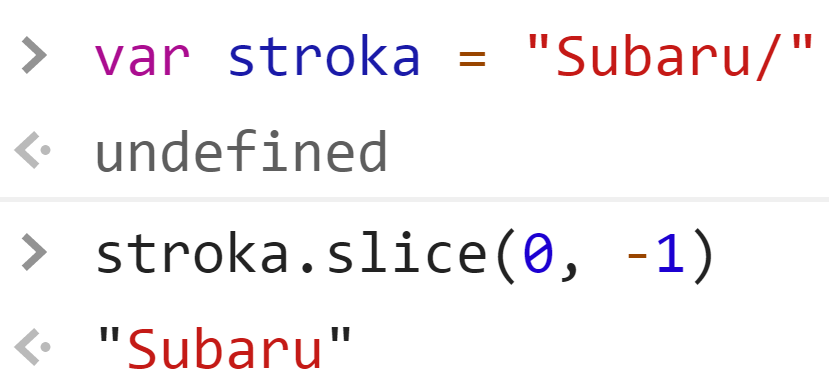
Примените метод slice() для удаления символа по индексу: var str = $(selector).text(); $(selector).text(str.slice(0, index) + str.slice(index + 1));

Изучите методы substring() и substr() для работы с подстроками и удаления символа из строки.
При работе с большими объемами данных оптимизируйте код, избегая лишних обращений к DOM и выполняя операции удаления символов сразу для всех элементов.
Проверяйте результаты операций удаления символов на различных браузерах и устройствах для обеспечения кросс-браузерной совместимости вашего кода.
Не забывайте о возможности применения различных фильтров и селекторов JQuery для точного выбора элементов, к которым нужно применить операции удаления символов.


Используйте функцию text() для доступа к текстовому содержимому элементов и их модификации, включая удаление символов в строке.