Как с легкостью удалить элемент с веб-страницы при помощи Jquery
Узнайте как использовать Jquery для удаления элемента с вашей веб-страницы. В этом руководстве вы найдете полезные советы и методы для достижения этой задачи.


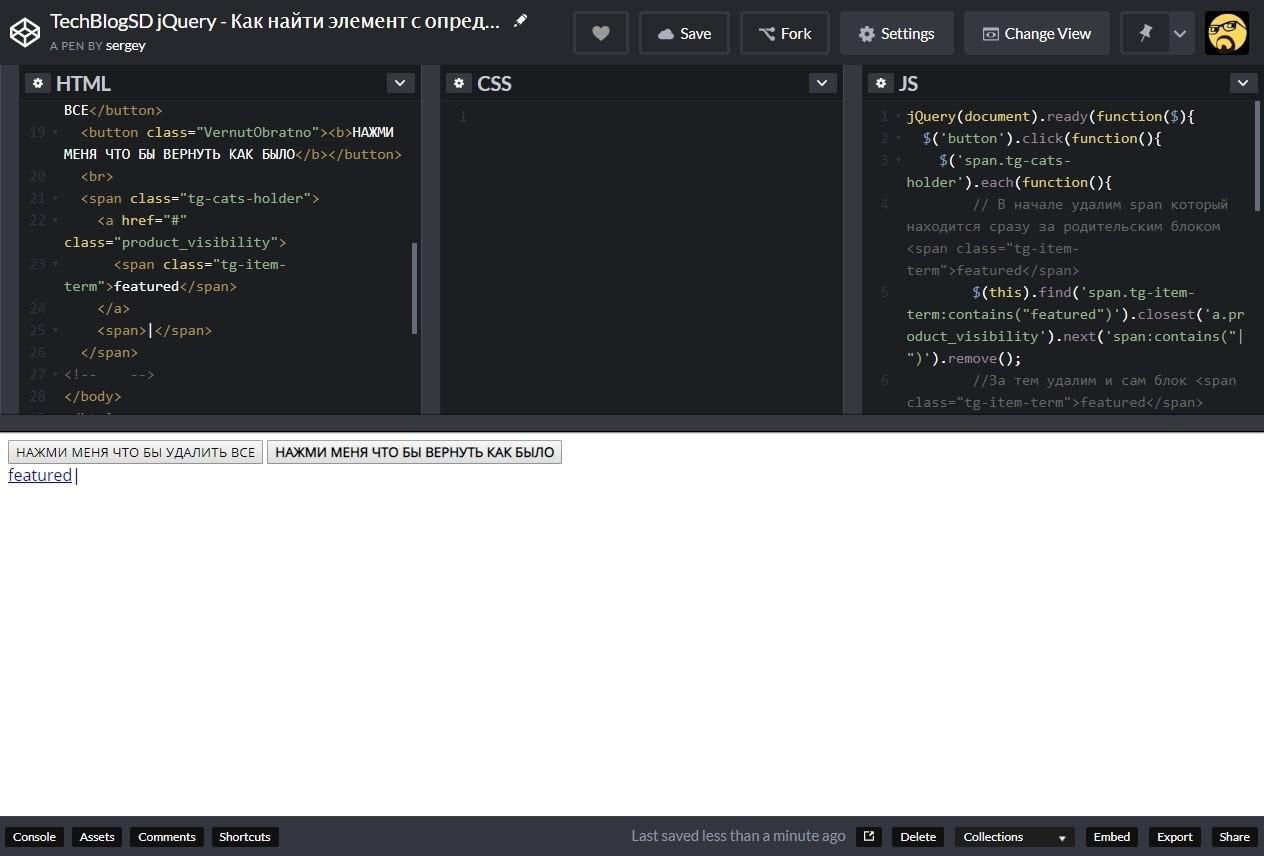
Используйте метод .remove() для удаления выбранного элемента.


Примените метод .detach(), чтобы временно удалить элемент, сохраняя его данные и события.

Пользуйтесь методом .empty() для удаления всех дочерних элементов из выбранного элемента.
Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15

Избегайте использования .html(), так как это не удаляет элемент, а очищает его содержимое.
Используйте делегирование событий для удаления динамически созданных элементов.
Уроки по JavaScript - Добавление и удаление элементов на HTML страницу

Убедитесь, что элемент существует в DOM перед его удалением.


Помните о производительности - удаление большого количества элементов может замедлить страницу.

Перед удалением элемента проверьте, нет ли у него привязанных событий или данных.

При необходимости сохраните данные элемента перед его удалением, чтобы можно было их восстановить.


Тестируйте удаление элементов в различных браузерах для обеспечения совместимости.