Избавляемся от строк в таблице с помощью JavaScript: эффективные подходы
На странице вы найдете полезные советы и методы по удалению строк из таблицы с использованием JavaScript. От простых до более сложных приемов - все для удобства вашей работы с таблицами.



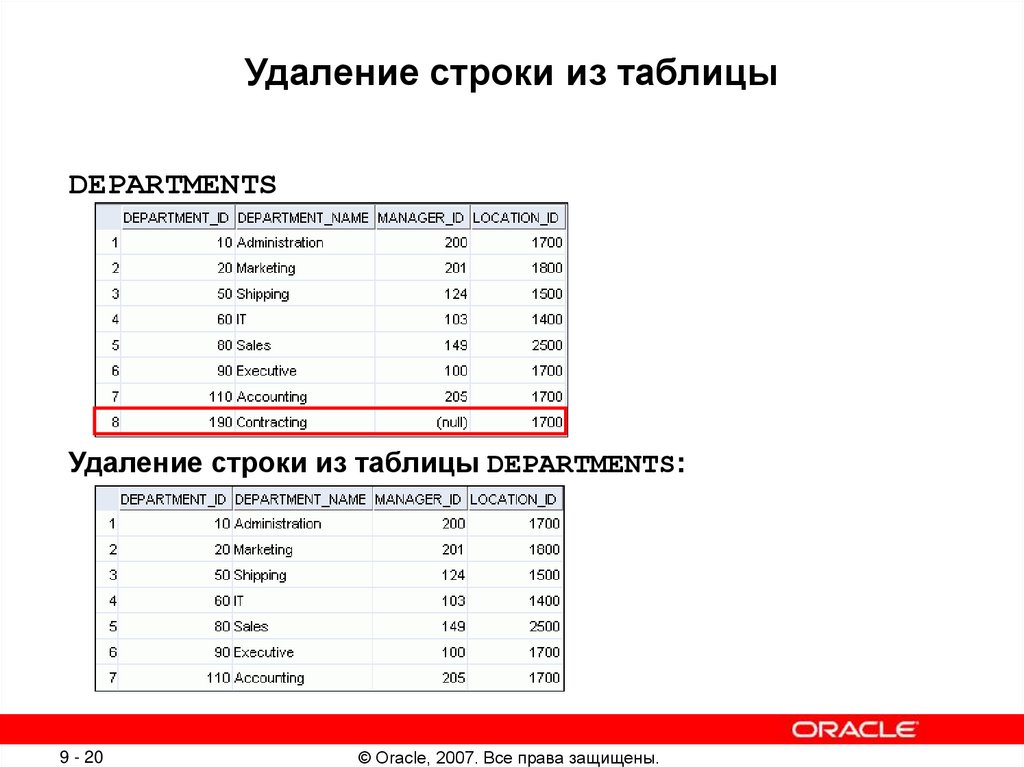
Используйте метод removeChild() для удаления строки из таблицы, указав родительский элемент и удаляемую строку.


Присвойте каждой строке уникальный идентификатор, чтобы легко находить и удалять их при необходимости.

Избегайте удаления строк напрямую через HTML, лучше делать это программно с помощью JavaScript для более гибкого управления таблицей.
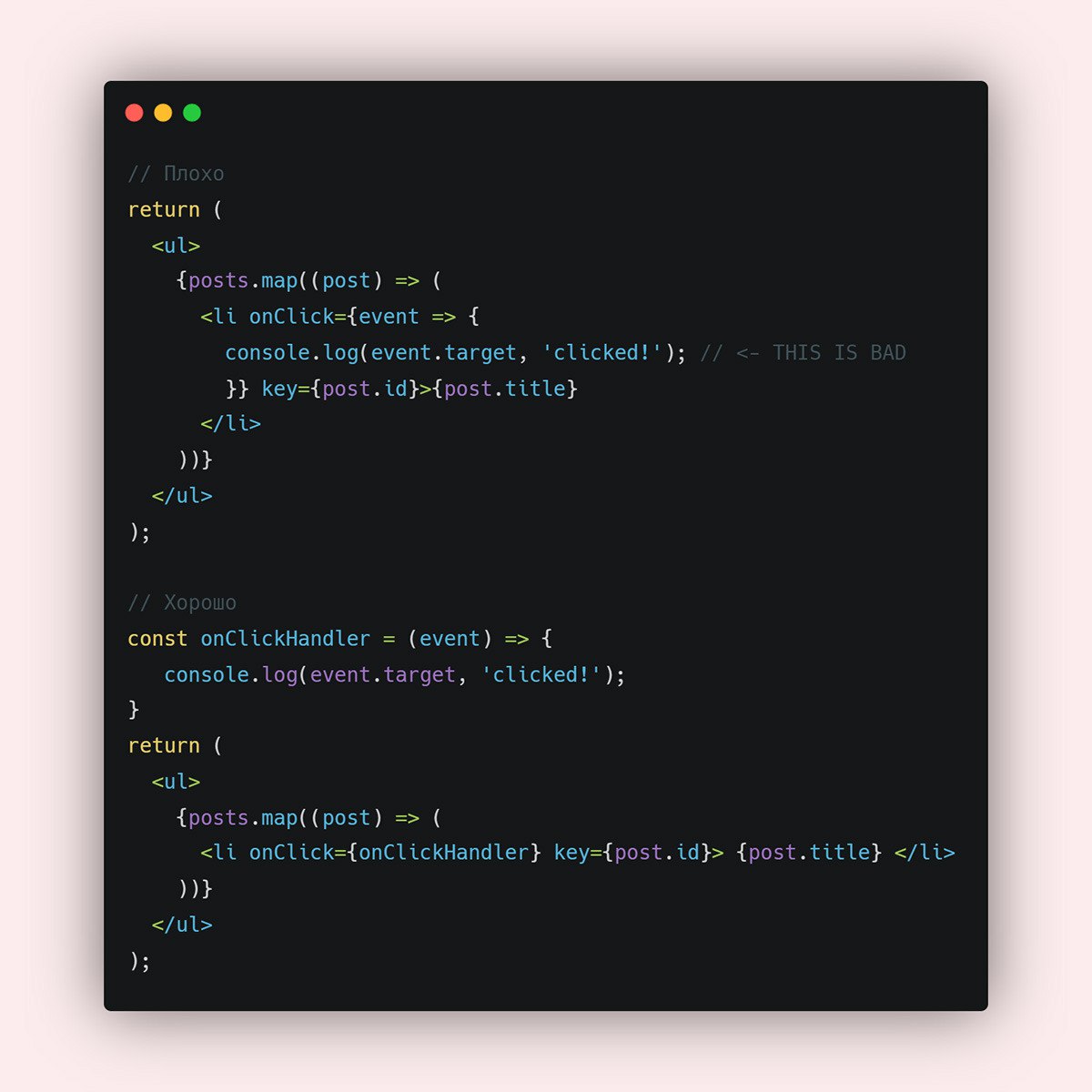
Редактирование таблицы по клику на ячейку средствами JavaScript

Используйте делегирование событий для эффективной обработки событий удаления строк, особенно если таблица динамически обновляется.

Проверяйте наличие строки перед удалением, чтобы избежать ошибок при попытке удалить несуществующую строку.

Не забывайте обновлять индексы строк после удаления, чтобы избежать ошибок в дальнейшей работе с таблицей.

Используйте анимации или визуальные эффекты при удалении строк для лучшего пользовательского опыта.


Документируйте свой код, особенно сложные методы удаления строк, чтобы облегчить сопровождение и понимание вашего кода другим разработчикам.


Экспериментируйте с разными методами и подходами удаления строк, чтобы найти наиболее подходящий для вашего конкретного случая.
add row to table on button click in javascript Добавление строки в таблицу

Не забывайте тестировать ваш код на разных браузерах и устройствах, чтобы удостовериться в его корректной работе.