Мастерство управления стилями в JavaScript: лучшие практики
Узнайте, как удалить стили в JavaScript для улучшения производительности и оптимизации работы веб-приложений.


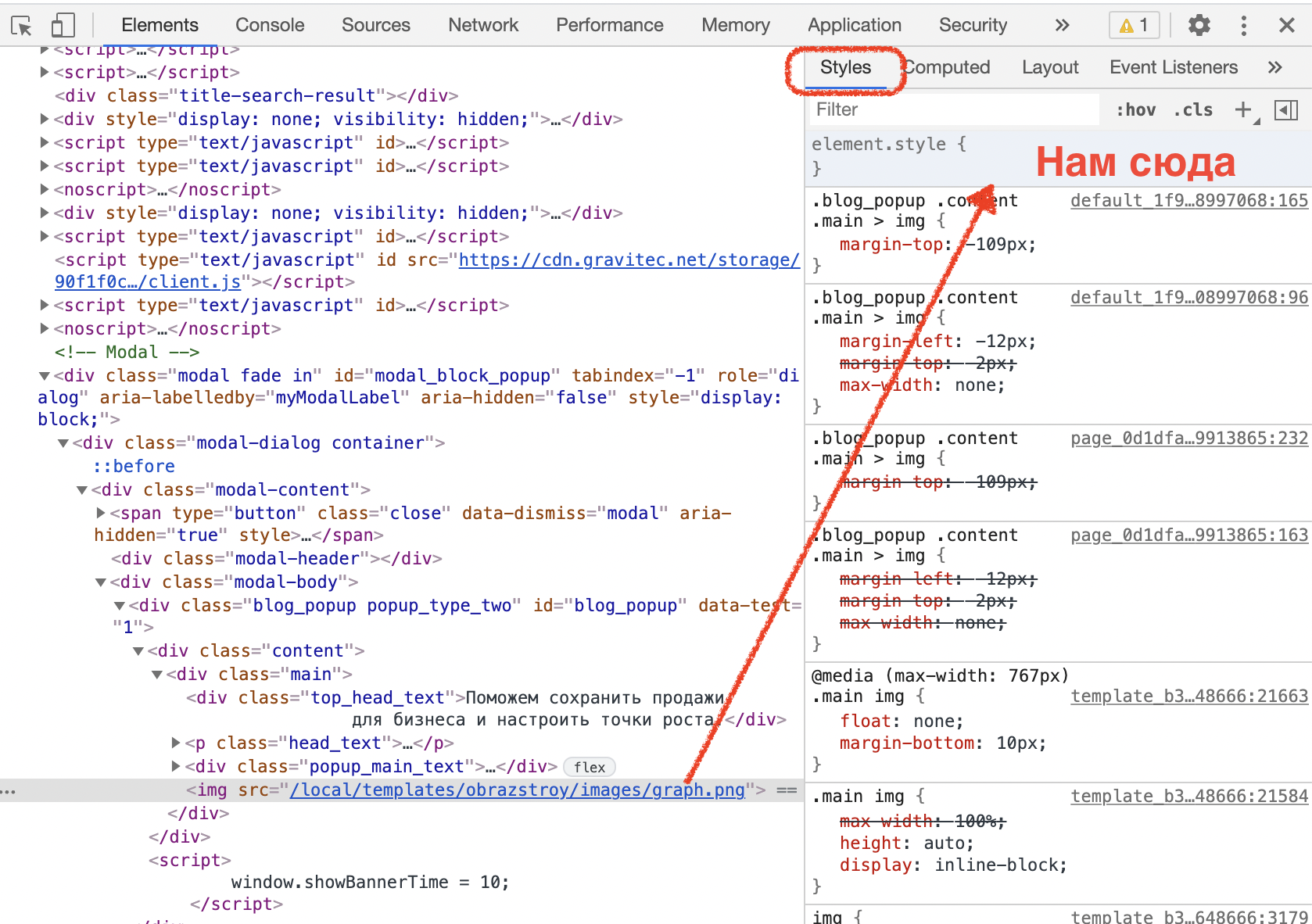
Используйте метод removeAttribute() для удаления конкретного CSS-атрибута элемента.


Применяйте свойство style.cssText для удаления всех стилей элемента за один раз.
Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение

Рассмотрите возможность добавления класса со стилем display: none для скрытия элемента.
#9 Удаление карточки по клику на JavaScript, Пример Делегирования


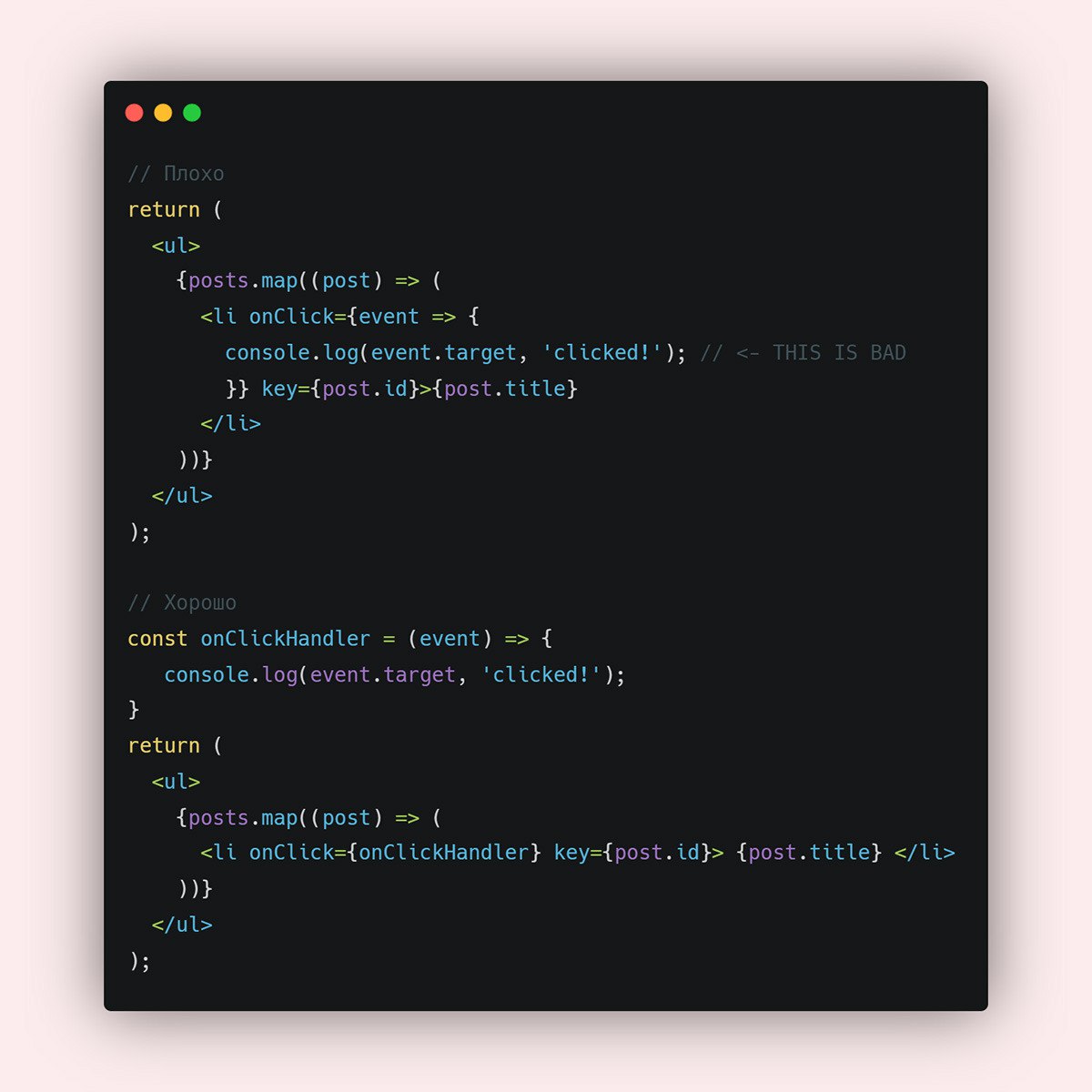
Избегайте прямого изменения стилей через свойство style, это может привести к сложноотслеживаемым изменениям.

Используйте классы и переключение классов с помощью JavaScript для управления стилями более эффективно.
[JavaScript] Как правильно удалить элемент из массива


Изучите библиотеки и фреймворки, такие как jQuery или React, для упрощения работы с CSS в JavaScript.


Не забывайте о доступности: при удалении стилей убедитесь, что контент остается доступным для пользователей.
Проверяйте поддержку браузерами для использования современных методов удаления стилей.

Изучите возможности использования CSS классов и тем, как они могут быть управляемыми через JavaScript.
Бэкенд и фронтенд - libertys.ru Core + React Full stack веб приложение с нуля


Проводите тестирование удаления стилей для обеспечения правильной работы вашего веб-приложения.