Советы по добавлению изображений для оптимизации SEO вашего веб-сайта
Хотите узнать, как добавить фото в поисковики для увеличения трафика и привлечения посетителей? Следуйте нашим советам!


Используйте осмысленные названия файлов изображений, содержащие ключевые слова, для улучшения SEO.
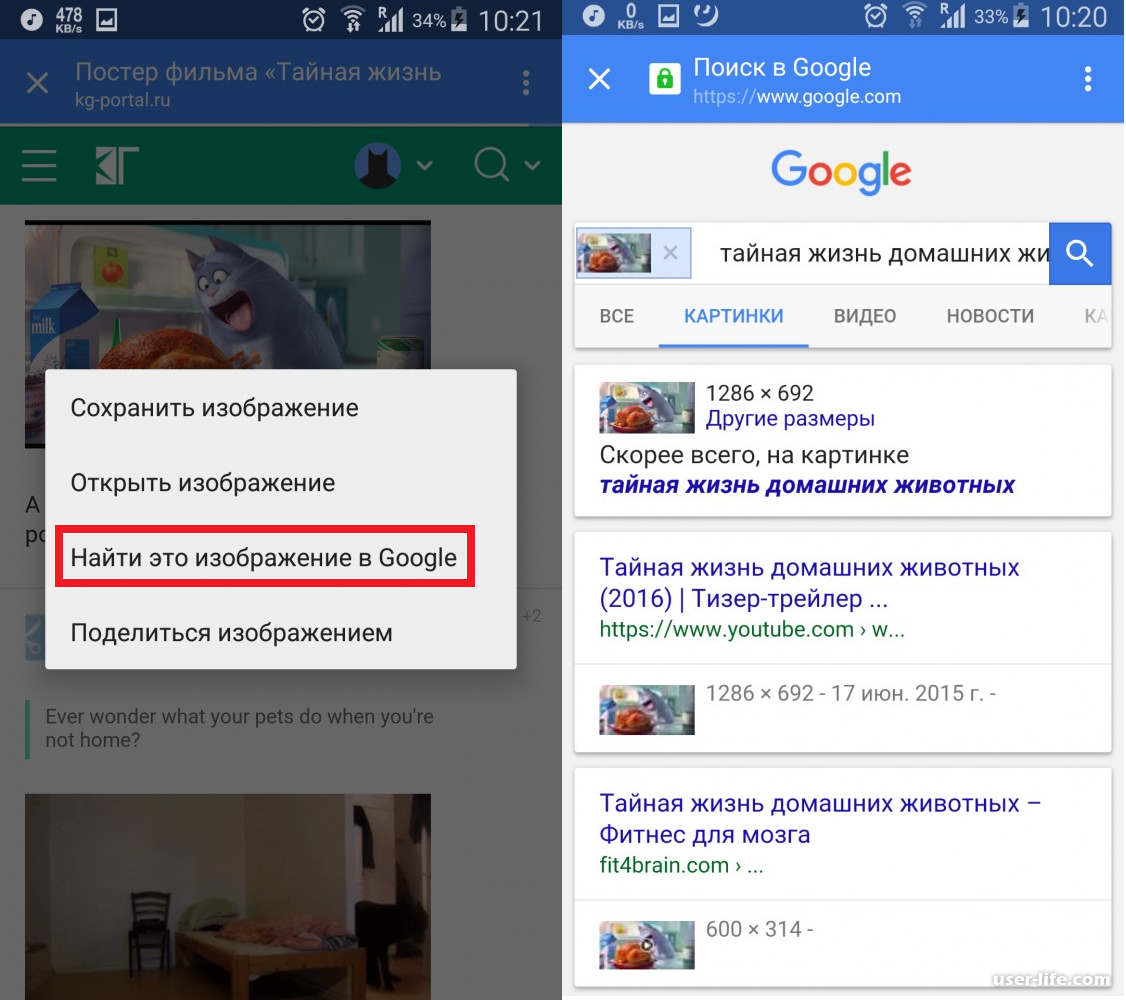
Как выложить Фото в Google

Оптимизируйте размер и качество изображений, чтобы ускорить загрузку страницы и улучшить пользовательский опыт.
Видеоняня рейтинг. От spawnson. Инструкция по включению и установке приложения. Достоинства девайса.

Добавьте атрибут alt к каждому изображению для повышения доступности и релевантности контента.


Оптимизируйте изображения для мобильных устройств, чтобы улучшить опыт пользователей на планшетах и смартфонах.
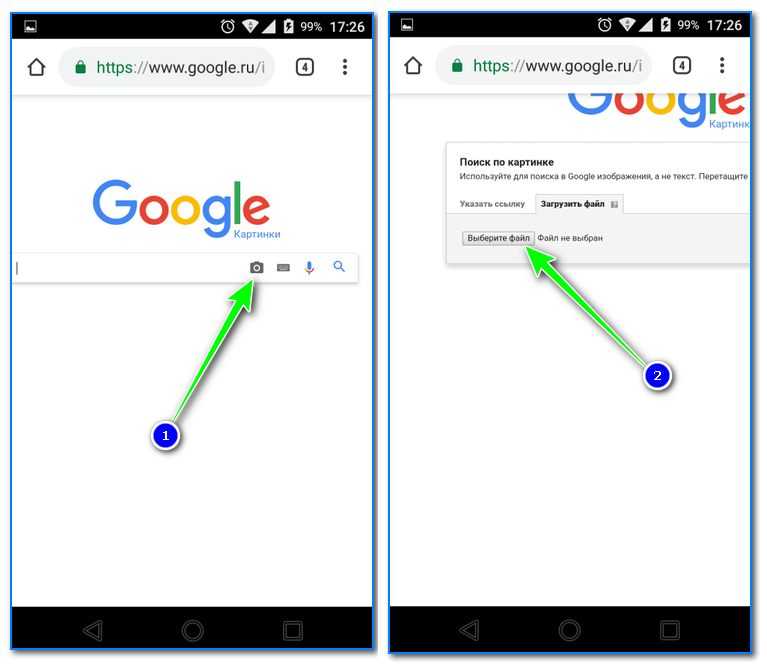
Как перенести фото с гугл фото в libertys.ru перенести фото с гугл фото на телефон


Используйте структурированные данные для изображений, чтобы улучшить их отображение в поисковой выдаче.

Избегайте копирования изображений из интернета, предпочитая создание уникального и оригинального контента.

Проверяйте правильность указания путей к изображениям в коде страницы, чтобы избежать ошибок и проблем с отображением.
Используйте изображения соответствующие тематике контента, чтобы улучшить его визуальное восприятие и привлечь целевую аудиторию.
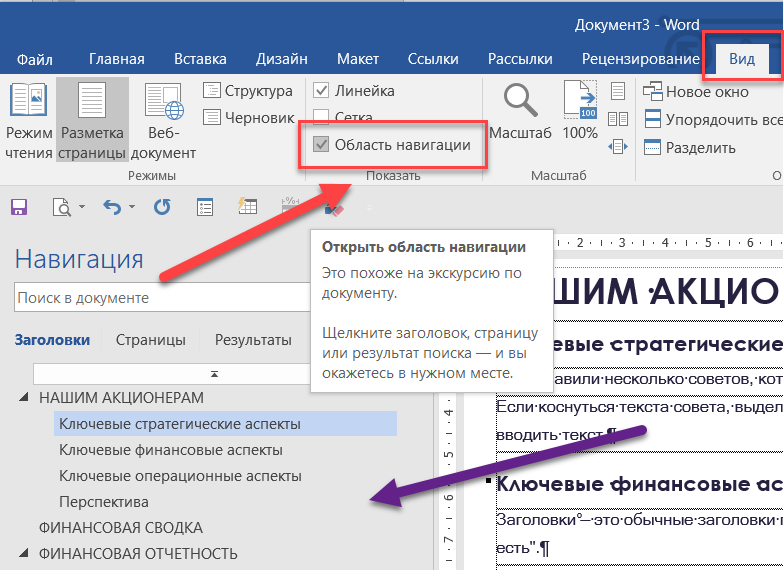
Как вставить картинку или фотографию в ячейку Google Таблицы?

Инвестируйте время в создание уникального визуального контента для улучшения восприятия вашего бренда и повышения уровня доверия у пользователей.

Не забывайте проводить регулярную проверку и обновление изображений на сайте, чтобы следить за их актуальностью и соответствием контенту.