Суть использования modal в веб-дизайне и его важность для пользователей
Modal - это попап-окно, которое появляется поверх основного содержимого страницы и выделяет важную информацию. Оно часто используется для уведомлений, регистрации или других действий.



При использовании modal следите за его дизайном, чтобы он был согласован с остальным контентом страницы.
Вискоза диджитал-печать особенности (цифровая печать ) Модал


Не перегружайте пользователей информацией в попап-окне, делайте его лаконичным и понятным.
Помните о юзабилити - делайте кнопки адекватного размера и располагайте их удобно для пользователя.

Отслеживайте поведение пользователей в modal и проводите тестирование для улучшения его эффективности.
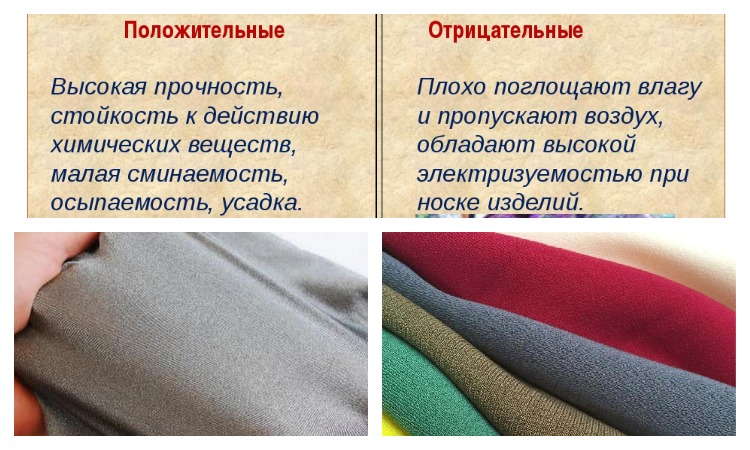
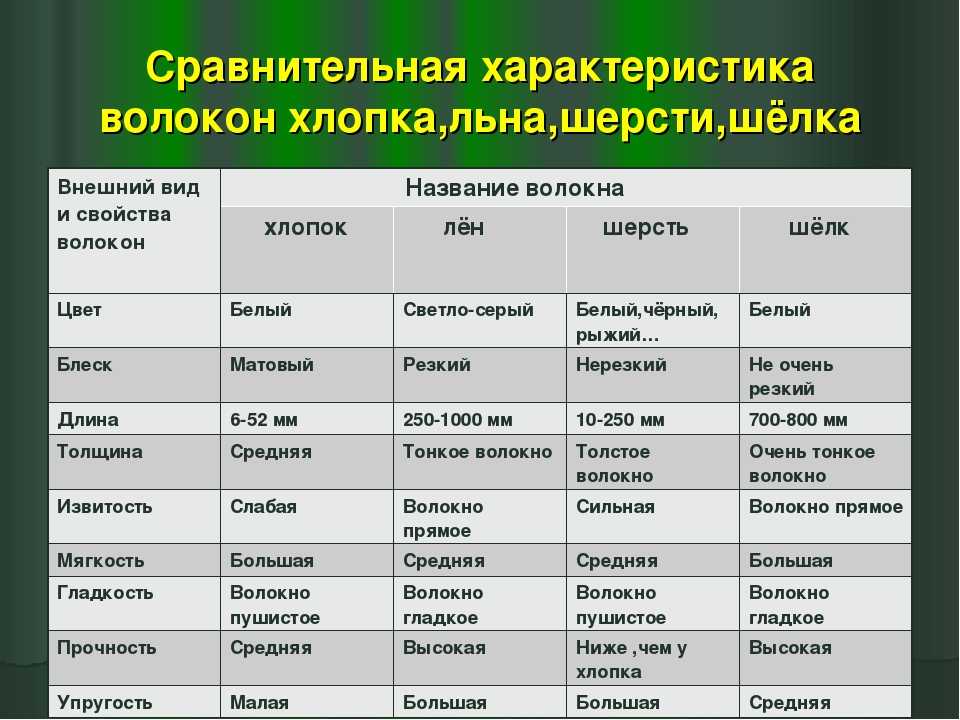
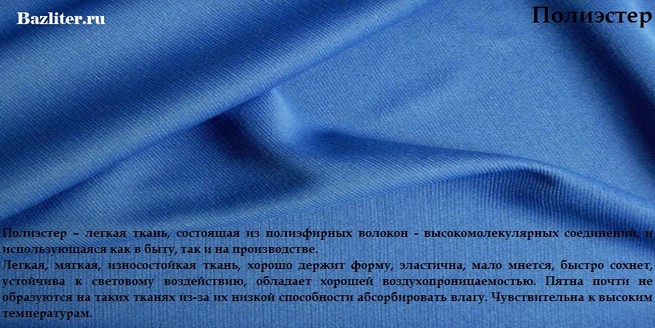
ВСЁ О ТКАНЯХ - Гид по тканям для одежды - Плюсы и минусы каждой ткани- рекомендации по уходу


Используйте адаптивный дизайн для modal, чтобы он корректно отображался на разных устройствах.

Предоставляйте пользователю возможность закрыть modal одним нажатием на клавишу Esc или по клику за пределами окна.


Избегайте использования modal для всплывающей рекламы, это может раздражать и отпугивать посетителей сайта.
Подумайте о времени появления modal - слишком раннее или частое появление может отвлечь пользователя от основного контента.
Модал - ткань для шитья
Не забывайте тестировать работу modal на разных браузерах, чтобы избежать возможных проблем с совместимостью.
Модал что за ткань и какое белье мы предлагаем


При создании modal используйте доступные инструменты и плагины, чтобы упростить процесс разработки и сэкономить время.