Как не нагружать браузер картинками и обеспечить быструю загрузку страницы
Узнайте, как оптимизировать работу сайта, чтобы избежать долгой загрузки изображений и улучшить пользовательский опыт


Используйте сжатые изображения без потери качества для ускорения загрузки
Оптимизируйте размер изображений под разные устройства, чтобы избежать лишней нагрузки

Используйте форматы изображений с меньшим весом, такие как WebP или JPEG 2000
8 настроек, которые УБИВАЮТ качество изображения на вашем телевизоре


Убедитесь, что сервер поддерживает сжатие изображений для быстрой загрузки
Снимал это видео 10 лет
Используйте CSS спрайты для объединения нескольких изображений в один файл
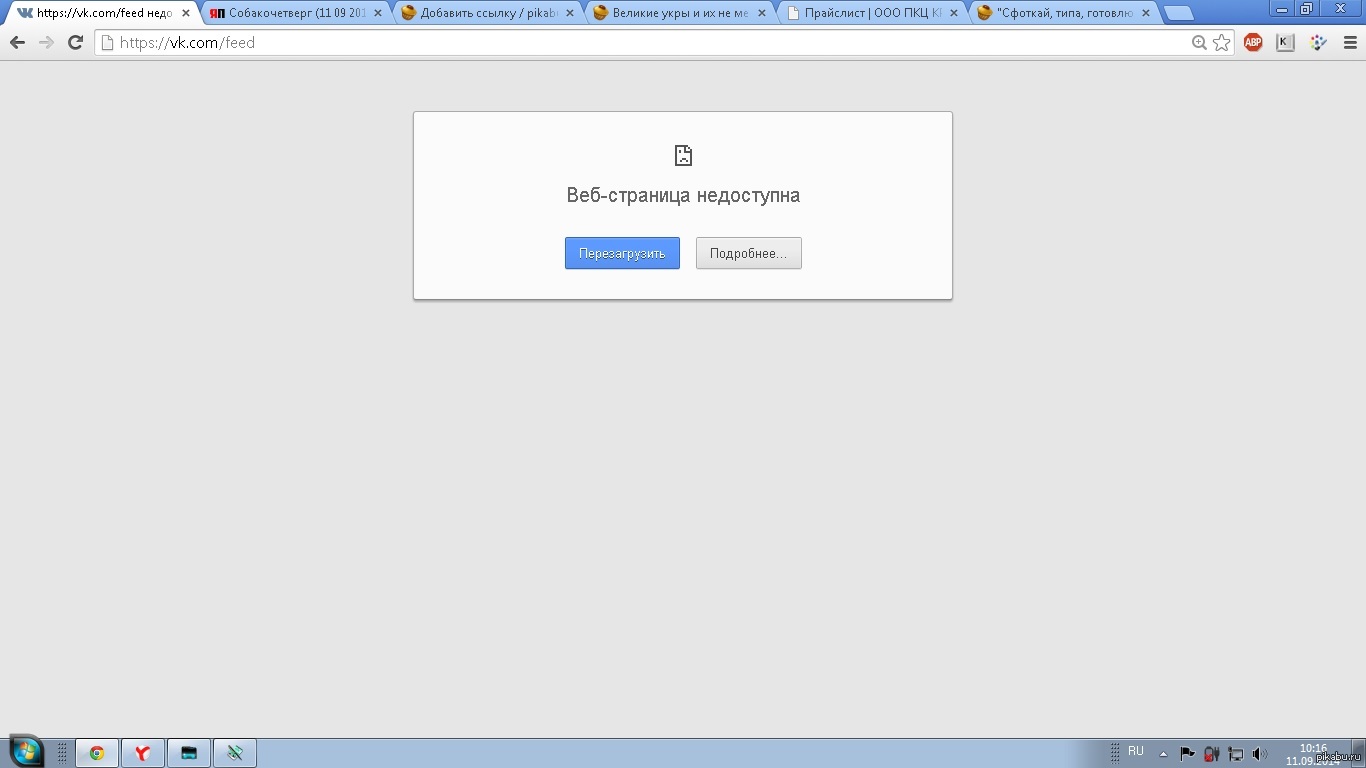
Сайт блокирует или не отображает изображение? Картинка не выводится?


Избегайте излишнего использования фоновых изображений, если это необходимо, используйте CSS свойства background-size и background-position
Определите размер изображений с помощью атрибутов width и height, чтобы избежать резкого скачка содержимого при загрузке

Избегайте встраивания больших изображений в код страницы, лучше использовать ссылки на них
Используйте адаптивное изображение для поддержки различных разрешений экрана устройств
СРОЧНО ВЫКЛЮЧИ ЭТУ ГНИДУ НА СВОЕМ ТЕЛЕФОНЕ! ВЫКЛЮЧАЕМ САМЫЕ ВРЕДНЫЕ НАСТРОЙКИ В ТЕЛЕФОНЕ!


Не забывайте регулярно проверять загрузку страницы и оптимизировать изображения для быстрой работы сайта